01. Stakeholder Interview・利益關係人需求訪談
為了釐清事業體的策略、目標以及該產品目前技術支援程度、商業與業務預期成效、指標,並整理出可執行的專案建議與先後順序;訪談了行銷長、該事業體的策略經理以及內部技術顧問。
02. Envision Workshop・品牌服務定位與調性工作坊
「品牌」是公司與顧客溝通的核心,如何有效的與目標族群溝通,提供相對應的需求與服務,並與公司的策略方向符合一致性是非常重要的;故,為了找出產品的服務定位、核心價值以及與關鍵客群的互動調性,透過工作坊的形式集結公司相關部門的利益關係人(執行長、技術長、行銷團隊、技術團隊、業務單位、設計單位),讓大家互相合作、碰撞想法,最終產生大家都共識的產品服務定位與顧客溝通調性。
03. Project Execution・專案執行過程
在上線時間極為急迫,公司尚未有充裕的內部資源的狀況下,透過以往的經驗協助團隊增加專案推進效率,並在專案執行期間推動與負責下列項目:
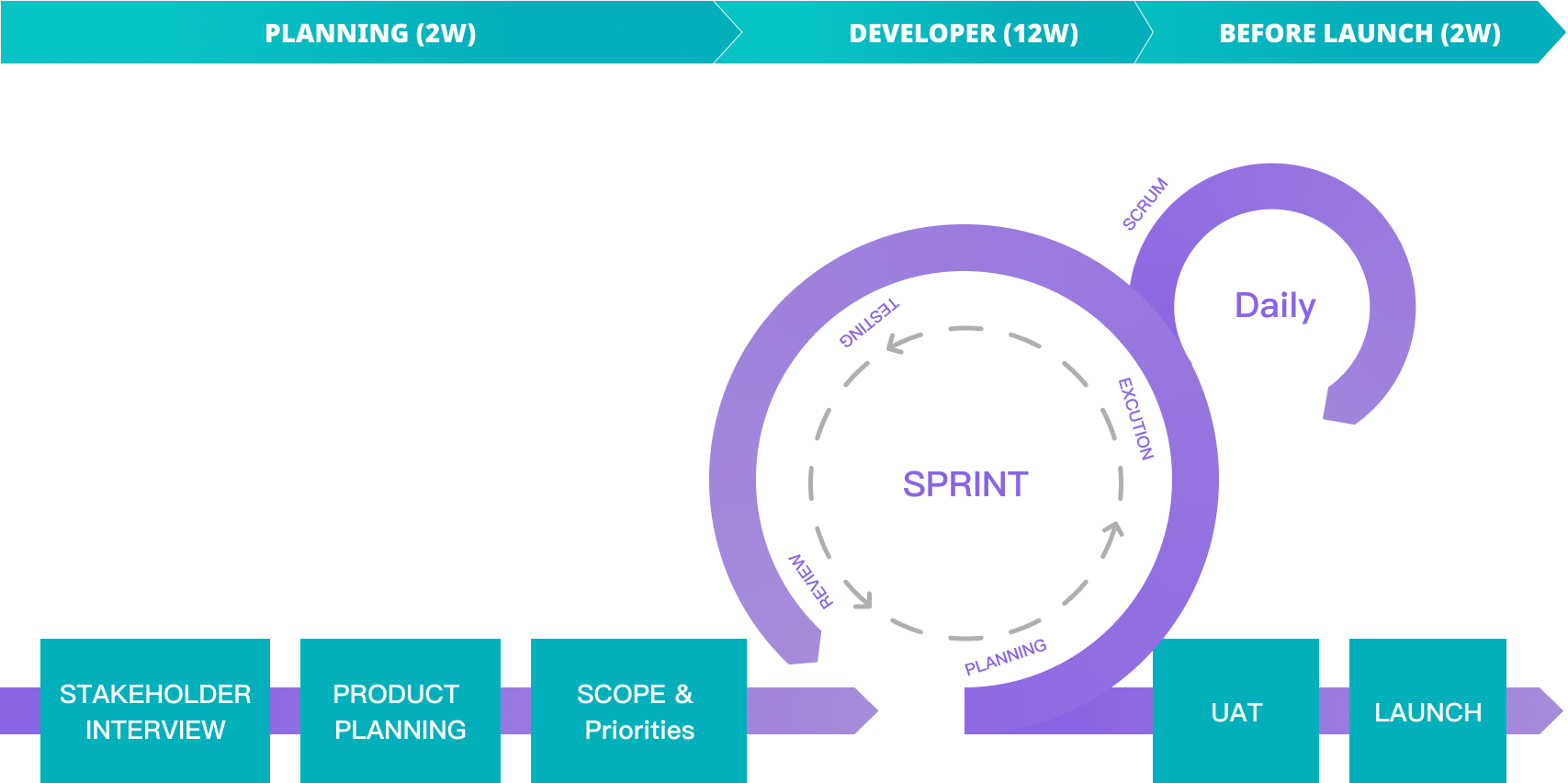
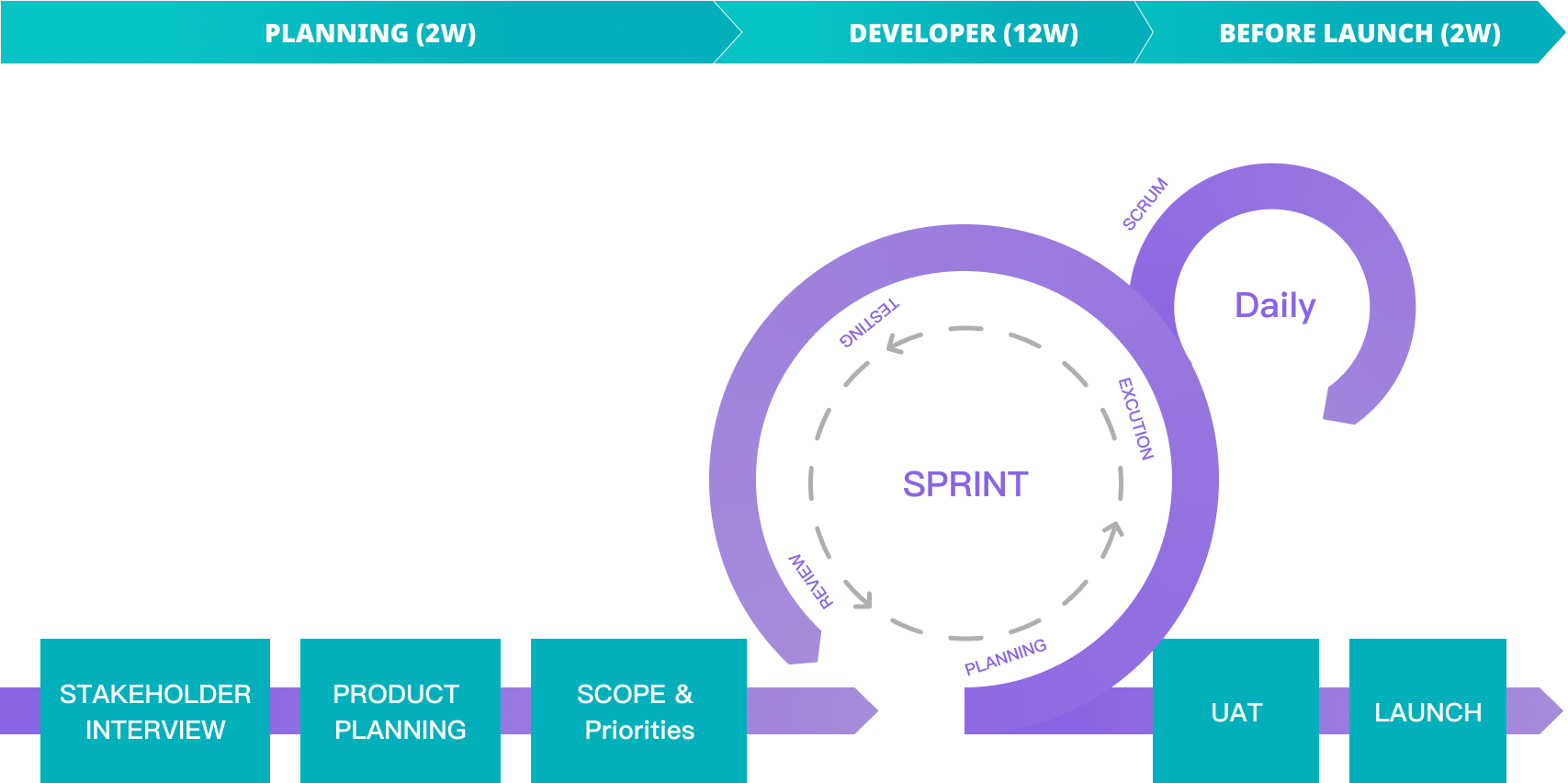
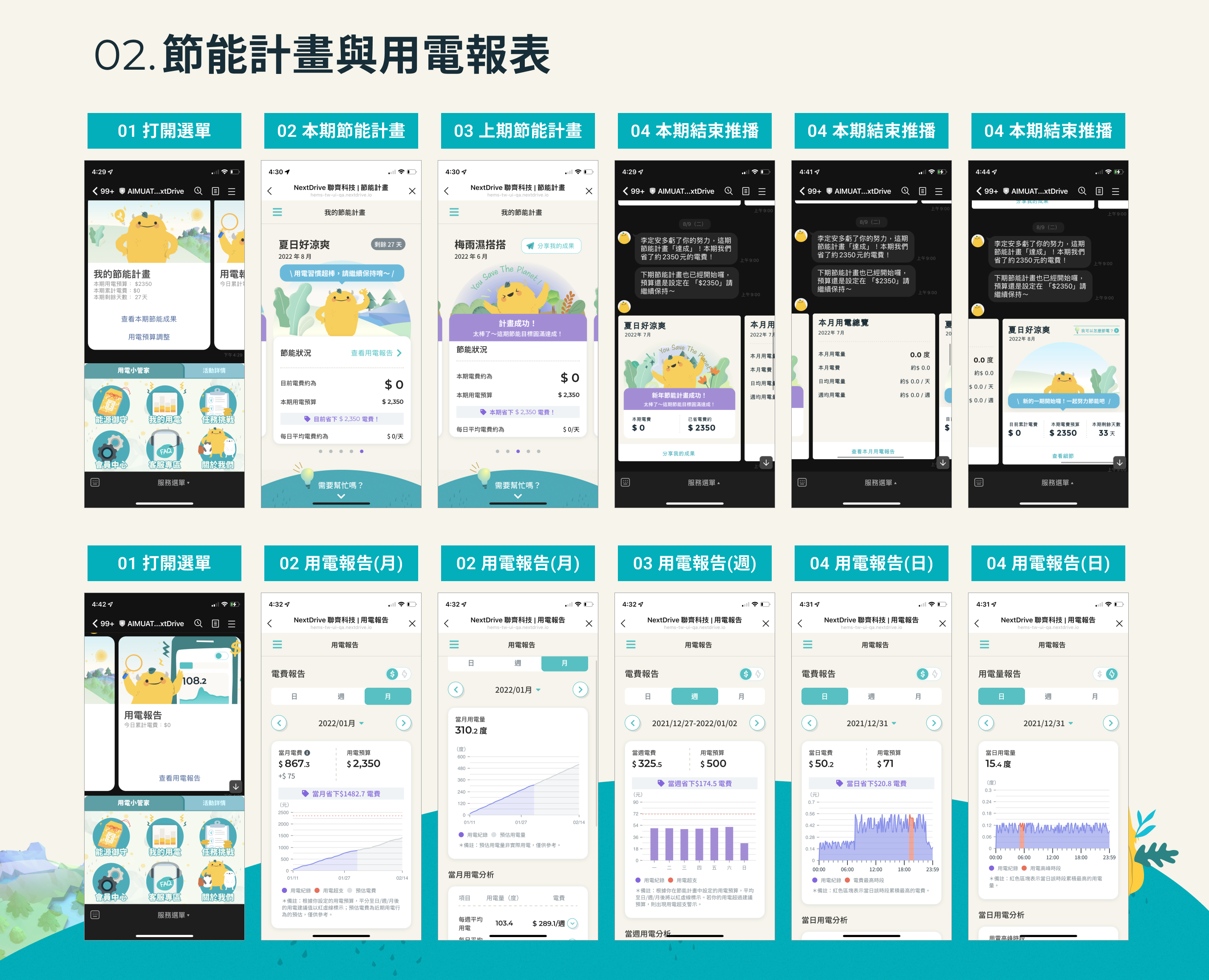
- 推動Scrum,擔任Designer並兼任PO角色 進入專案後,因具體需求與技術都充滿不確定性,且上線時間又緊迫的情況下,毅然決然與團隊討論後推動Scrum的開發方式協助專案進行。經團隊討論後,在此專案中擔任Designer與Product Owner角色,以用戶的角度規劃產品功能,與技術單位討論各功能耗費的人力資源後,從商業的價值與技術可行性上擬定開發順序,以及訂定專案主要里程碑與時程,並擔當對內對外,跨部門上下溝通的主要角色。
- 設計管理與Review 在須執行主要的 UX/UI 設計與內外溝通外,也分派設計工作項目,控管設計設計品質與時程,並帶領一位UX設計師、一位UI設計師一起進行專案。
- 協助產品推廣 為了提升產品知名度,在產品上線後,與行銷團隊一起進行一系列的推廣活動(網紅分享、媒體面談、產品發表記者會),並擔任主要對外解說產品的角色。
VIDEO
VIDEO